Why I prefer Vue over React

There exist a lot of great web development frameworks out there. I believe that every framework can be used to create the website you want. What you should choose only comes down to individual preference. Remember, there also is a possibility to use no framework as well.
Myself, I usually choose Vue. Here are my top reasons to choose Vue over the most used framework library React. (Just to have it said, I have reasons to choose React over Vue as well, but I don't value them as much as the points below)
Without using a building tool
With both Vue and React you don't necessarily need a building step to create your website. It can be done with just vanilla JavaScript, HTML, and CSS. Let's create a button that count's the number of times it has been clicked.
React
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/react@16/umd/react.production.min.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js" crossorigin></script>
</head>
<body>
<div id="app"></div>
<script>
function Button() {
const [counter, setCounter] = React.useState(0)
return React.createElement('button', { onClick: () => setCounter(counter + 1) }, counter)
}
const domContainer = document.querySelector('#app')
ReactDOM.render(React.createElement(Button), domContainer)
</script>
</body>
</html>
Vue
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<button @click="counter++">{{counter}}</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
counter: 0,
},
})
</script>
</body>
</html>
| Size | Characters of Code | Drawbacks | |
|---|---|---|---|
| React | 40.7 KB | 740 |
|
| Vue | 32.6 KB | 389 |
|
I prefer Vue in this scenario because it is pretty easy to add reactivity to a website and the code is pretty much the same as "ordinary" Vue in a project with a build step.
CLI
React has the Create React App to set up your project. But when you want to add features, such as a router, Sass, linter, and more, you have to do it manually afterward.
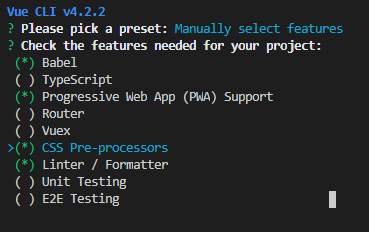
Vue provides you with a CLI where you can pick what features you like when you are creating a project. Which makes the process of creating a project smooth and easy.

Template
A big difference between the frameworks is how the HTML is created. React uses JSX to allow you to combine JavaScript and HTML in the same render function. For me, this feels like it can quickly turn into spaghetti code.
In Vue you write your HTML in a template tag, allowing you to write normal HTML with directives to add functionality. (JSX is also an option in Vue, but not very used.) Look at my next reasons to see examples of the difference.
Bind Input Values
React
import React from 'react'
function InputBind() {
const [text, setText] = React.useState('')
return (
<>
<input type="text" onChange={(e) => setText(e.target.value)} />
<p>{text}</p>
</>
)
}
export default InputBind
Vue
<template>
<div>
<input type="text" v-model="text" />
<p>{{text}}</p>
</div>
</template>
<script>
export default {
data() {
return {
text: '',
}
},
}
</script>
Conditionally Render
👋👋👋👋👋
React
Option 1: Ternary operation. Which isn't always as readable.
import React from 'react'
function CondinionallyRender() {
const [show, setShow] = React.useState(true)
return (
<>
<input type="checkbox" onChange={(e) => setShow(e.target.checked)} checked={show} />
{show ? <p>👋👋👋👋👋</p> : <p>💨</p>}
</>
)
}
export default CondinionallyRender
Option 2: Logical Short Circuit Evaluation. Feels a little like magic and you need to know how logical expressions are being evaluated.
import React from 'react'
function CondinionallyRender() {
const [show, setShow] = React.useState(true)
return (
<>
<input type="checkbox" onChange={(e) => setShow(e.target.checked)} checked={show} />
{show && <p>👋👋👋👋👋</p>}
{show || <p>💨</p>}
</>
)
}
export default CondinionallyRender
Option 3: if-else function. Best for understandability, but HTML code needs to be moved away from the rest of the HTML.
import React from 'react'
function CondinionallyRender() {
const [show, setShow] = React.useState(true)
const renderIt = () => {
if (show) {
return <p>👋👋👋👋👋</p>
} else {
return <p>💨</p>
}
}
return (
<>
<input type="checkbox" onChange={(e) => setShow(e.target.checked)} checked={show} />
{renderIt()}
</>
)
}
export default CondinionallyRender
Vue
<template>
<div>
<input type="checkbox" v-model="show" />
<p v-if="show">👋👋👋👋👋</p>
<p v-else>💨</p>
</div>
</template>
<script>
export default {
data() {
return {
show: true,
}
},
}
</script>
List an Array
- Eat
- Move
- Code
- 😴😴😴
React
import React from 'react'
function List() {
const todos = ['Eat', 'Move', 'Code', '😴😴😴']
return (
<ul>
{todos.map((todo) => (
<li key={todo}>{todo}</li>
))}
</ul>
)
}
export default List
Vue
<template>
<ul>
<li v-for="todo in todos" :key="todo">{{todo}}</li>
</ul>
</template>
<script>
export default {
data() {
return {
todos: ['Eat', 'Move', 'Code', '😴😴😴'],
}
},
}
</script>
className vs class
React
<div className="center-box"></div>
Vue
<div class="center-box"></div>
I don't like to be pushed away from normal HTML.
Alter state directly
React
//declare state
const [human, setHuman] = React.useState({ name: 'Gaute', age: 28, favouriteDinner: 'Pizza' })
const [counter, setCounter] = React.useState(0)
//update state
setHuman({ ...human, favouriteDinner: 'Candy' })
setCounter(counter + 1)
Vue
//declare state
data(){
return{
human: { name: 'Gaute', age: 28, favouriteDinner: 'Pizza'},
counter: 0
}
}
//update state
this.human.favouriteDinner = 'Candy';
this.counter++;
This is a clear win for Vue, as I don't like the idea that I need to rewrite my whole object or value by using the previous state.
Examples above project stats
| Production Build Size | Project Size | Characters of Code | |
|---|---|---|---|
| React | 460 KB | 146 MB | 2345 |
| Vue | 443 KB | 67.2 MB | 1797 |
Conclusion
For me, Vue had a much quicker learning curve, as it took me some time to understand React, while Vue I got from the first second (maybe because of the similarity to AngularJS directives). It feels closer to ordinary HTML and JavaScript. I don't need to use JSX, where I often feel like JavaScript clutters the HTML code. Vue also has single file components, where all component code (HTML, JavaScript, and CSS) are in the same file if wanted. Vue has scoped CSS for components, which also is super nice!
Example code can be found at GitHub.
This is just my friendly opinion. If you like something else, that's okay 😊